The Communal Whiteboard
The Communal Whiteboard is an interactive display tool for discussion or illustrated lectures within Second Life. The main ideas behind its design - are to have a slideshow presenter, that anyone can add or remove pictures from, plus a range of overlay tools that can be used to annotate or point to areas of interest within an image. These overlay tools can also be used to create simple mindmaps or visual polling events.
How to Use...
The controls for the whiteboard - use touch, voice control, and users' arrow keys.
It is best that you stand at a distance away from the board - so you can see it in full
( or use the scroll button on your mouse to set your vision further back. )
Adding Images to the Board Holding the CTRL key down, drag the image you want onto the whiteboard from your inventory. The Whiteboard will have a red line around it, to indicate something is being added to the whiteboards contents.
Holding the CTRL key down, drag the image you want onto the whiteboard from your inventory. The Whiteboard will have a red line around it, to indicate something is being added to the whiteboards contents.
As the board is communal anyone can place images on the board ( unless the owner's lock is enabled )
NB: The slide order within the board is based on alphabetical / numeric filenames. Therefore it is good practice to consider a naming protocol before dragging the images to the board . ie. 01 - Introduction
The Slideshow Controls
 Touch the buttons to use.
Touch the buttons to use.
1. Back- Step back thru the image contents of the whiteboard, it will stop when you reach the first slide.
The Owner can also say 'back'
2. Next - Step forward thru the image contents, until the last slide is reached.
The Owner can also say 'next'
3. SlideShow Timer - Touching this button opens a listen dialog with the person who touched it. Saying a number will determine the number of seconds delay between the images shown, ie. say '5' if you want the slides to have a 5 second delay between them.
You have 10 secs to answer this request, or it will stop listening, also saying something other than a number will also give an invalid response.
Once the timer is set - the button will turn green - to indicate it is in Timer Mode.
Whilst in this mode - the slideshow will loop thru the image contents.
To Stop the slideshow - touch the timer button again.
4. Templates - This button replaces the current slide - with a library of background images for use in brainstorming, voting, or even tic-tac-toe. Clicking on the button will open up a dialog window with the images you can choose.
To get rid of this background image, click either the next or back buttons.
5. Aspect Ratio - The main viewing screen can alter its size to best accommodate the images used or brought into Second Life. There are three settings :
4:3 - images that were originally 800x600 pixels / or videograbs brought into Second Life.
1:1 - square based images - ie. 512 x 512 pixels ( useful for displaying many of the textures in Second Life )
2:1 - Panoramic mode - images set to 1024 x 512 pixels
6. TrashCan - clicking this button will delete the image presently shown on the mainscreen. A dialog window will open to give you a Yes/No option, just incase you touched it by accident.
7. Owner Lock - When this is enabled - only the owner of the whiteboard can use it.
When the button is Green - it indicates anyone can use it.
When the button is Red - only the owner can interact with the slideshow controls or drag images to the board.
Touching the flap at the bottom of the whiteboard, will hide or show the button row.
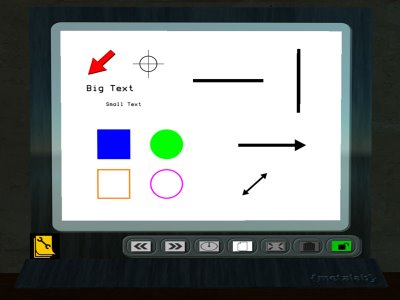
Overlay Tools
 The board contains a range of visual tools that can be manipulated over the top of the whiteboard's images. These tools can be used by anyone, and more than one can be layered on the board at once. Tools that are on the board - can be moved or altered by anyone else, allowing for visual collaboration, or simple mindmaps.
The board contains a range of visual tools that can be manipulated over the top of the whiteboard's images. These tools can be used by anyone, and more than one can be layered on the board at once. Tools that are on the board - can be moved or altered by anyone else, allowing for visual collaboration, or simple mindmaps.

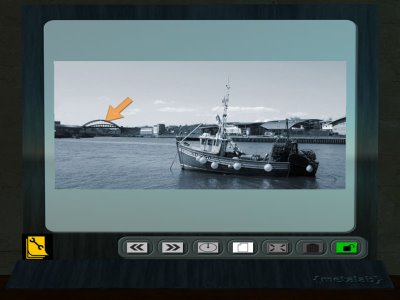
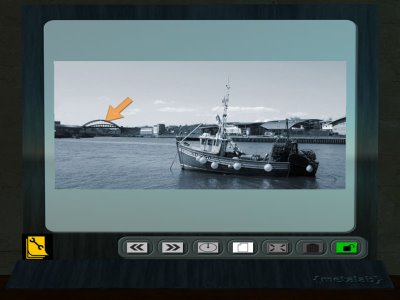
At a simple level - a pointer maybe enough for most uses, as a tool to point to specific parts of an image on the board.
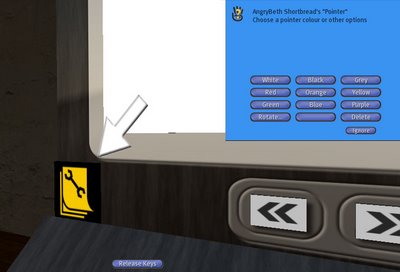
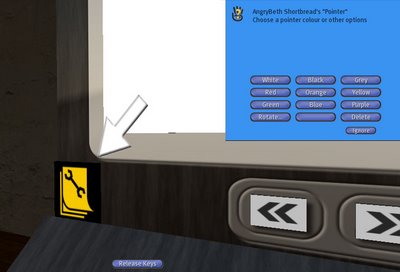
Clicking the Yellow Spanner Button will open a dialog window of which tools you can place on the board.
At present they consist of:
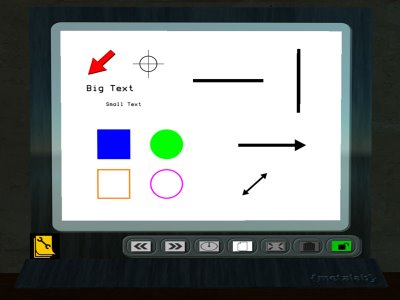
Pointer and Crosshair
Big and Small Text
Filled Rectangle and Circle
Outline Rectangle and Circle
Vertical and Horizontal line
8 directional Arrow - with one / two headed option

Once a tool is chosen, it will appear in the bottom left of the board.
Click on the tool, and a dialog window will open asking you if you want the tool to take your controls. Saying yes will allow you to move the tool around using your movement keys / arrow keys.
It will also open an options window - that allows you to change the colour / transparency of the tool, and depending on its type - scale and orientation too.
To leave the tool at a certain place - click the blue release keys button at the bottom of the window.
Clicking the tool again - will allow you to move it again, or change its options.
To delete the tool off the whiteboard, in the options window there is a delete button.
The Text tools, when clicked on - will open a timed listen event with the avatar that clicked it, this allows a line of text upto 24 characters to be presented on the board. Please allow sometime for the text to rez properly.
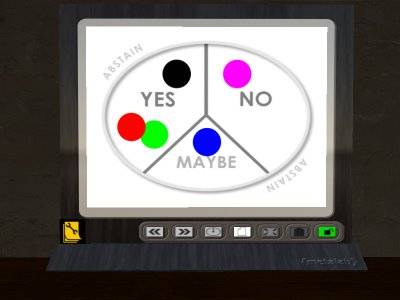
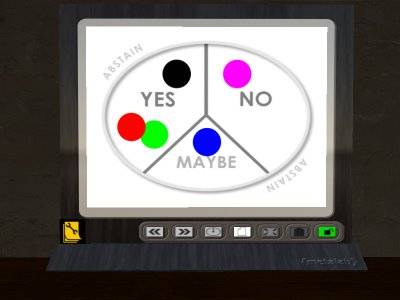
Example of a Visual Voting Event using tools on the board.
Here is an example of what could be achived by a small group of users.
The background is the VoteWheel from the templates button.
The coloured circles represent each member of the group.
These visual counters, can be moved around the screen, by the individual to indicate how they want to vote.
This could be a useful for True / False quizzes, or when a group is debating something.
NOTES:
To keep a copy of the tool elements as they are layed out on the screen,the workaround at the moment - is for the owner of the board, to enter Build mode,
and Shift click to select all the tools on the board - then choose Take Object or Take Copy.
This will allow you at a later date - to drag the objects from your inventory back onto the board for further manipulation ( You don't need to hold CTRL for that process )
Be in Build/Edit Mode while you do this, so you can align the tools with the board.
This is a version 1.0 board at present;
future revisions will include more template backgrounds ( any suggestions are useful )
additional tool types - thought cloud and triangle shape
A Goto Slide button - to jump to a specific slide number